
VR Webinar
UIUX DESIGNER & LEAD RESEARCHER • VR & WEB
Real-time webinar inside an
immersive VR environment
CONTRIBUTION
Lead Researcher
Sole Designer
SKILLS
User Research
Product thinking
Prototype
Interaction design
Visual design
TOOLS
Figma
HTML/CSS
TIMELINE
03/2022 - 04/2022
2 month
OVERVIEW
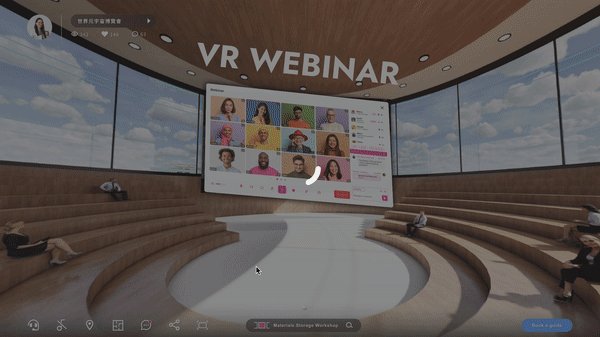
VR Webinar is an innovative feature within the VR LiveTour platform, designed to facilitate online meetings in an immersive environment. It allows users to view attendee lists, engage in public or private chats, and share files within a virtual chat room. However, the feature faced challenges with a confusing user experience on the editor side and an incomplete data analysis dashboard. As the lead researcher and sole designer, I tackled these problems by creating personas and empathy maps, developing wireframes, and crafting user interfaces with stakeholder and client approval. The redesigned Webinar function underwent rigorous usability testing, including cognitive walkthroughs and heuristic evaluations. This process led to a more efficient and user-friendly interface, ultimately saving users up to 25% of the time previously required to complete editing tasks.
DELIVERABLES
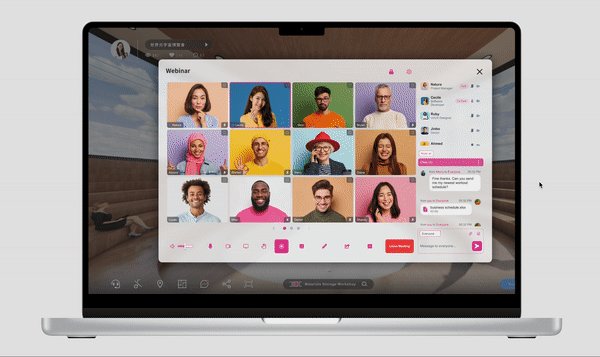
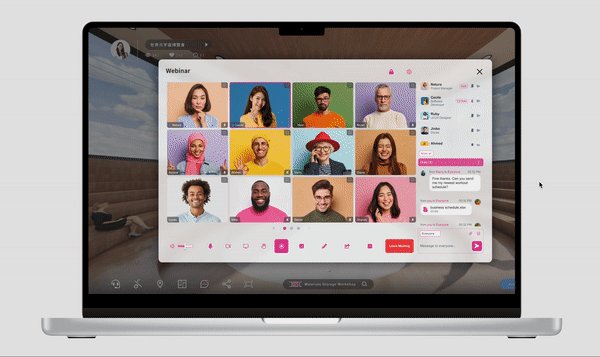
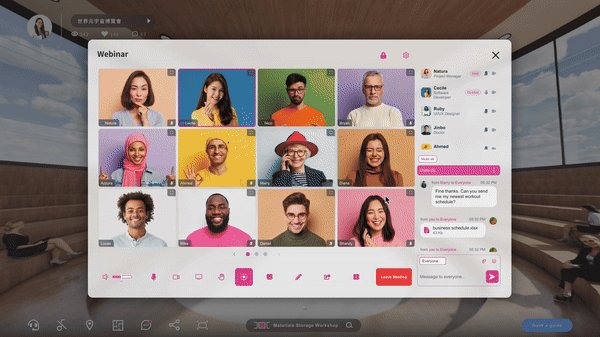
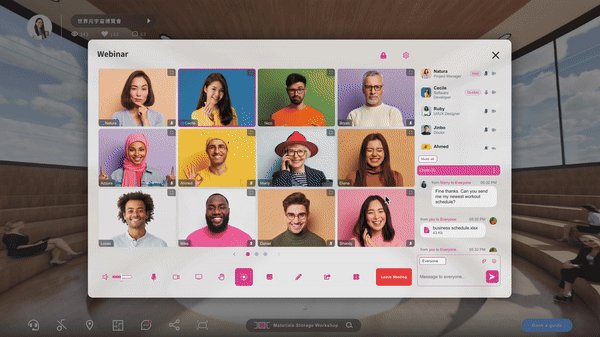
Webinar Viewer
In designing the Webinar Viewer, I focused on creating a video call window that combines the simplicity and clarity of Zoom with an intuitive interface. The goal was to maintain the immersive experience of the LiveTour, allowing users to freely explore the virtual space while participating in the webinar. This design ensures users can effortlessly access features like changing backgrounds and webcam effects without disrupting their meeting experience.


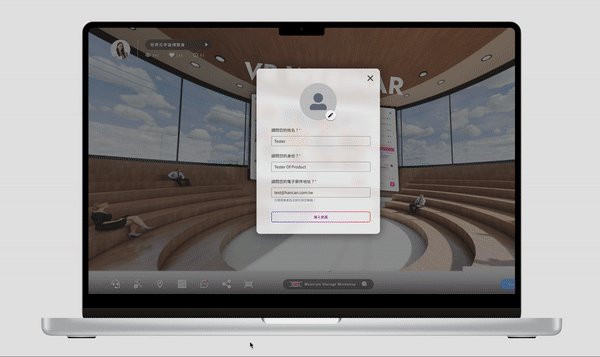
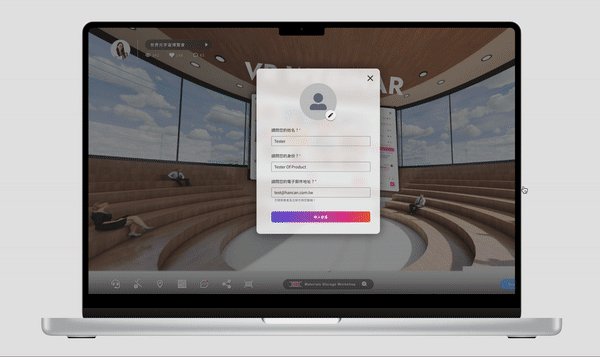
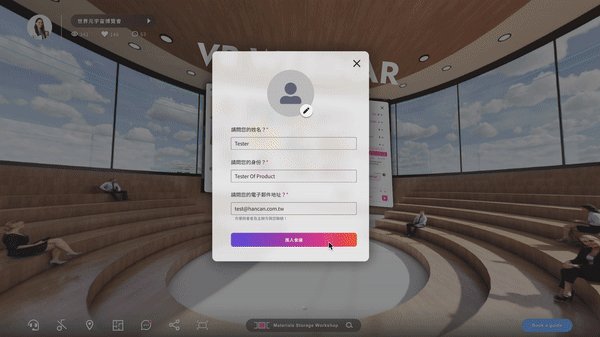
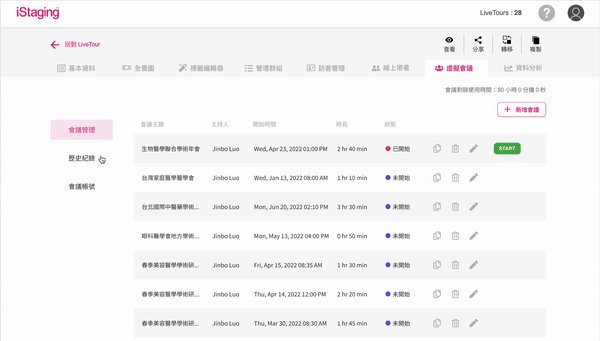
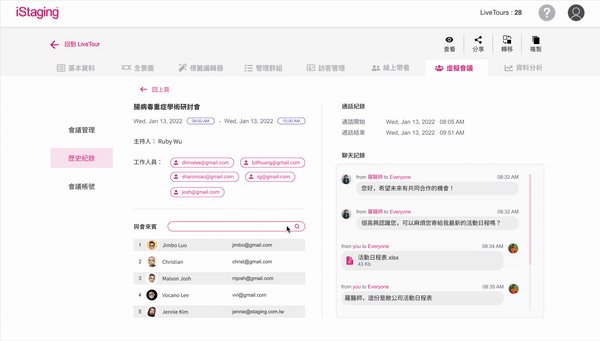
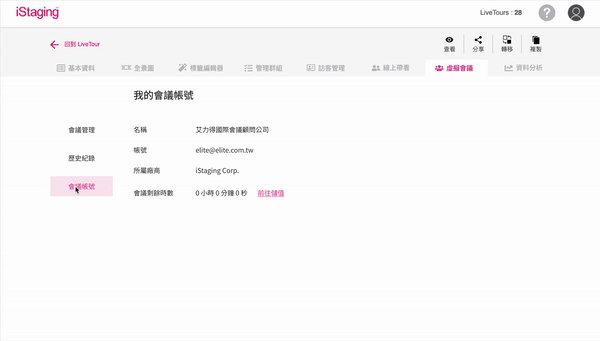
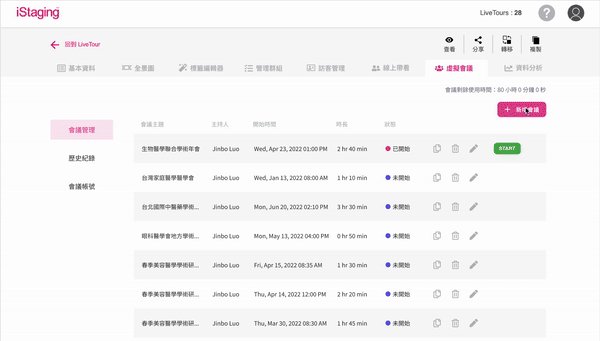
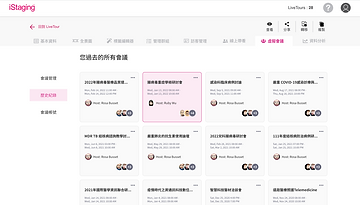
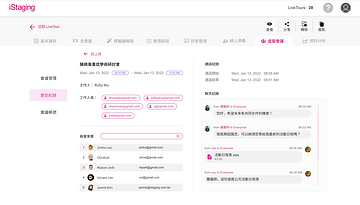
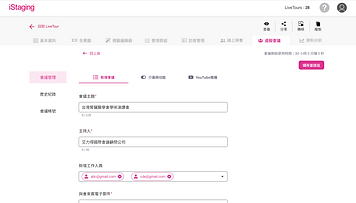
Webinar Editor
For the Webinar Editor, the main objective was to resolve the previously confusing UX and streamline the information architecture. The redesigned editor simplifies the process of scheduling and starting meetings, making it possible to organize a meeting in just three minutes. Additionally, it efficiently manages meeting logs and records, significantly reducing the time needed to complete editing tasks. This intuitive design not only enhances usability but also saves valuable time for users.

CHALLENGES
& LEARNINGS
Stepping into a Research Lead Role
Taking on the role of research lead for the first time presented a unique set of challenges. It involved not only understanding the nuances of the project but also guiding the research direction effectively. This experience taught me the importance of clear vision and strong leadership in research.
Implementing Research Methods and Frameworks
Introducing and applying various research methods and frameworks to my fellow designers was a key part of this role. I learned to communicate these complex concepts in a way that was understandable and actionable, enhancing the team's overall capability to produce user-centered designs.
Conducting Diverse Stakeholder Interviews
Holding interviews with stakeholders and clients from different groups required adaptability and empathy. This challenge improved my skills in gathering varied perspectives and synthesizing them into a coherent design strategy, a crucial aspect of successful UX design.
PROBLEMS
Overall, VR Webinar faced two main challenges: a confusing user experience on the editor side and an incomplete data analysis dashboard. These issues hindered efficient use of the platform and limited the ability to track and understand user engagement.
Complex Editor Interface
Users found the editor side of VR Webinar to be overly complicated. This complexity made it difficult for them to quickly and easily schedule and manage webinars, leading to frustration and a decrease in productivity.
Inadequate Data Dashboard
The data analysis dashboard was not comprehensive, lacking key metrics and insights. This shortfall made it challenging for users to effectively track attendance, engagement, and other crucial aspects of their webinars.
Reduced User Engagement
These usability issues contributed to reduced user engagement. The convoluted editor interface and insufficient data analysis tools made it harder for hosts to create engaging, well-managed webinars, ultimately affecting the overall user experience.
CONTEXT
User Familiarity and Confusion
A primary concern was that many users were not familiar with the Webinar feature, often confusing it with TourRing due to their overlapping functionalities and unclear UI design. The previous version had muddled the distinction between these two features, resulting in a confusing hierarchy and misleading labels. This lack of clarity in positioning and interface design was a significant barrier to user adoption and satisfaction.
Meeting Evolving User Needs
Our research revealed that users had many unmet needs with the existing Webinar feature, which had not seen significant updates for some time. As a result, many users had shifted to more established platforms like Google Meet, Zoom, and Cisco's Webex, which offered more robust functionalities such as video calling, screen sharing, and chatting. Understanding and categorizing these unaddressed user needs was crucial in developing our optimization plan, which was formulated with input from users, stakeholders, clients, and developers.
USER RESEARCH
Empathy Mapping
To deeply understand our diverse user base, we conducted interviews and created empathy maps for four distinct user types: marketing corps editors, exhibition corps editors, seminar organization editors, and regular visitors. These empathy maps were detailed, outlining what each user says, thinks, feels, and does. This approach helped in identifying the emotional and practical aspects of their interactions with the Webinar feature, providing valuable insights into their experiences and expectations.



Persona Development
Building on the empathy maps, we crafted personas for each user group. These personas included detailed descriptions of their usage behaviors, motives, pain points, goals, interests, and the meeting software brands they typically use. This process of persona creation was instrumental in gaining a more nuanced understanding of our users, guiding the development of a VR Webinar feature that resonates with and meets the specific needs of each user type.




DESIGN
Wireframe
Tackling the identified issues began with creating low-fidelity wireframes. These wireframes were crucial in reimagining the Webinar's interface, aiming to alleviate user frustrations from the previous design. They laid the groundwork for both the viewer and editor aspects, focusing on simplifying tasks and enhancing user interaction.



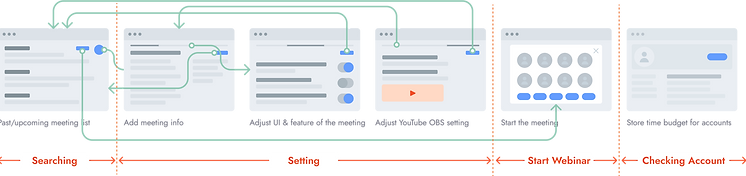
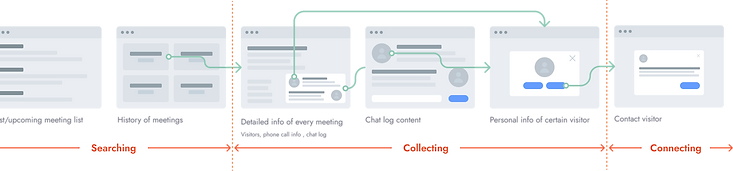
Interaction Design
To deeply understand our diverse user base, we conducted interviews and created empathy maps for four distinct user types: marketing corps editors, exhibition corps editors, seminar organization editors, and regular visitors. These empathy maps were detailed, outlining what each user says, thinks, feels, and does. This approach helped in identifying the emotional and practical aspects of their interactions with the Webinar feature, providing valuable insights into their experiences and expectations.





USABILITY
TESTING
Usability testing for VR Webinar was crucial in identifying and addressing user experience issues. We conducted comprehensive testing using cognitive walkthroughs and heuristic evaluations to gather in-depth feedback and improve the interface using an interactive prototype.
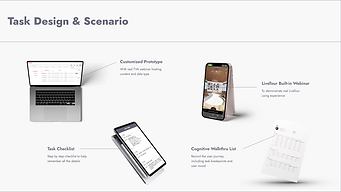
Cognitive Walkthrough
In the Cognitive Walkthroughs for VR Webinar, we carefully designed tasks to replicate real-life user scenarios. Selected participants tested prototypes on familiar devices, using a checklist to guide them. This approach helped us gather realistic feedback, highlighting user frustrations and breakpoints, which were crucial for refining the Webinar's design.


Task Design
Before the walkthrough, we prepared tasks tailored to different user identities, ensuring they were relevant and reflected real-life scenarios. Users were provided with complete prototypes on familiar devices and a checklist to prevent task overload.
Walkthrough Outcomes
The test involved five users from various industries, each completing tasks based on their unique scenarios. Journey maps created from these sessions highlighted their mood and pinpointed breakpoints. This feedback was instrumental in identifying user frustrations and informing the iterative design of the Webinar.
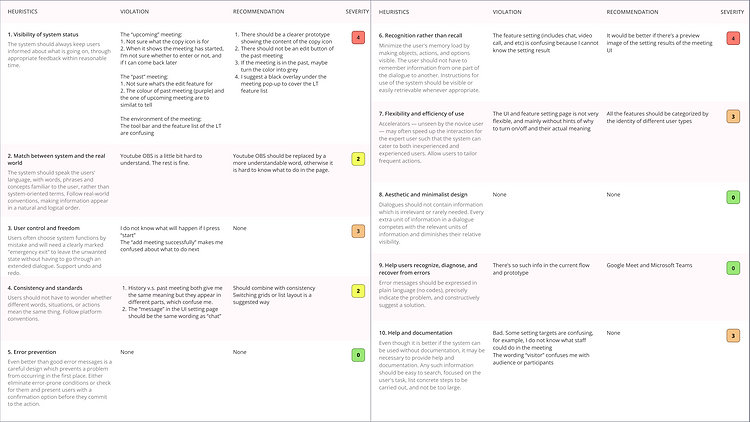
Heuristic Evaluation
According to Interaction Design Foundation, Heuristic evaluation is a process where experts use rules of thumb to measure the usability of user interfaces in independent walkthroughs and report issues. According to Interaction Design Foundation, Heuristic evaluation is a process where experts use rules of thumb to measure the usability of user interfaces in independent walkthroughs and report issues. Here I hired an UI / UX expert in Taiwan who has almost 10 years of experience in Saas software industry, to conduct an independent heuristic evaluation of the Webinar using Nielsen-Molich’s 10 usability principles. The severity of issues was rated on a scale from 0 to 4, identifying problems ranging from superficial to catastrophic. This evaluation provided a detailed analysis of usability issues, along with recommendations for improvements, which were vital for our subsequent iterations and refinements.

KEY TAKEAWAYS
Valuable Team Work
Working alongside a team of skilled UI/UX designers and interns was a transformative experience. Unlike my previous projects where I worked solo, this collaboration enabled more frequent feedback exchanges and brainstorming sessions, leading to a richer pool of ideas. The team's input was invaluable, and it underscored the benefits of sharing and refining ideas within a group, enhancing the overall design process.
Crucial Role of Usability Testing
Implementing cognitive walkthroughs and heuristic evaluations was pivotal in mapping user journeys and identifying problems efficiently. The heuristic evaluation, in particular, brought in expert opinions from outside our team, offering fresh perspectives on our work. These usability testing methods were instrumental in collecting actionable suggestions, shaping the final iteration of the VR Webinar. This experience highlighted the importance of testing in real-world scenarios, revealing oversights that might not be apparent from a designer's standpoint.


